Table of Contents
1 Objective
2 Create app
3 Repository
4 Setup Azure Environment
5 GitHub Actions
5.1 GitHub Actions - Deployment
6 Result
1 Objective
For learning purposes, I want to create a simple ASP.NET Core app and deploy it. The focus is on GitHub Actions to deploy the app to Azure.
2 Create app
Create a new directory for your app. E.g. HelloHappyCodingWeb
Run the following command to create the web app:
dotnet new web
You can edit the source code in Visual Studio Code:

I made modified the Startup.cs to have my own Hello World ;-)
Startup.cs:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello Happy Coding!");
});
});
}
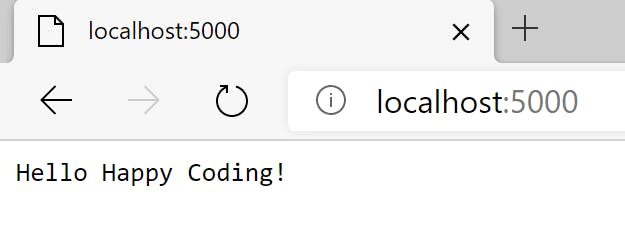
To test the app, run the following command, and open the Url in your browser:
dotnet run
Output:
Now listening on: localhost:5000

3 Repository
Create a repository in Github. In my case, I named it HelloHappyCodingWeb. So I got the following remote Url:
If you did not specify any .gitignore during the creation process of your GitHub repository, you can add the default Visual Studio .gitignore by using curl. Add .gitignore:
curl -o .gitignore https://raw.githubusercontent.com/github/gitignore/master/VisualStudio.gitignore
Prepare your local folder for git and commit all your files:
git init
git add .
git commit -m "Initial"
To connect to your newly created GitHub repository, the following commands have to be executed:
git remote add origin https://github.com/MarkusMeyer13/HelloHappyCodingWeb.git
git push --set-upstream origin master
4 Setup Azure Environment
As a prerequisite for the deployment, the Azure App Service has to exist.
This can be done in various ways. I will use Azure CLI.
az login
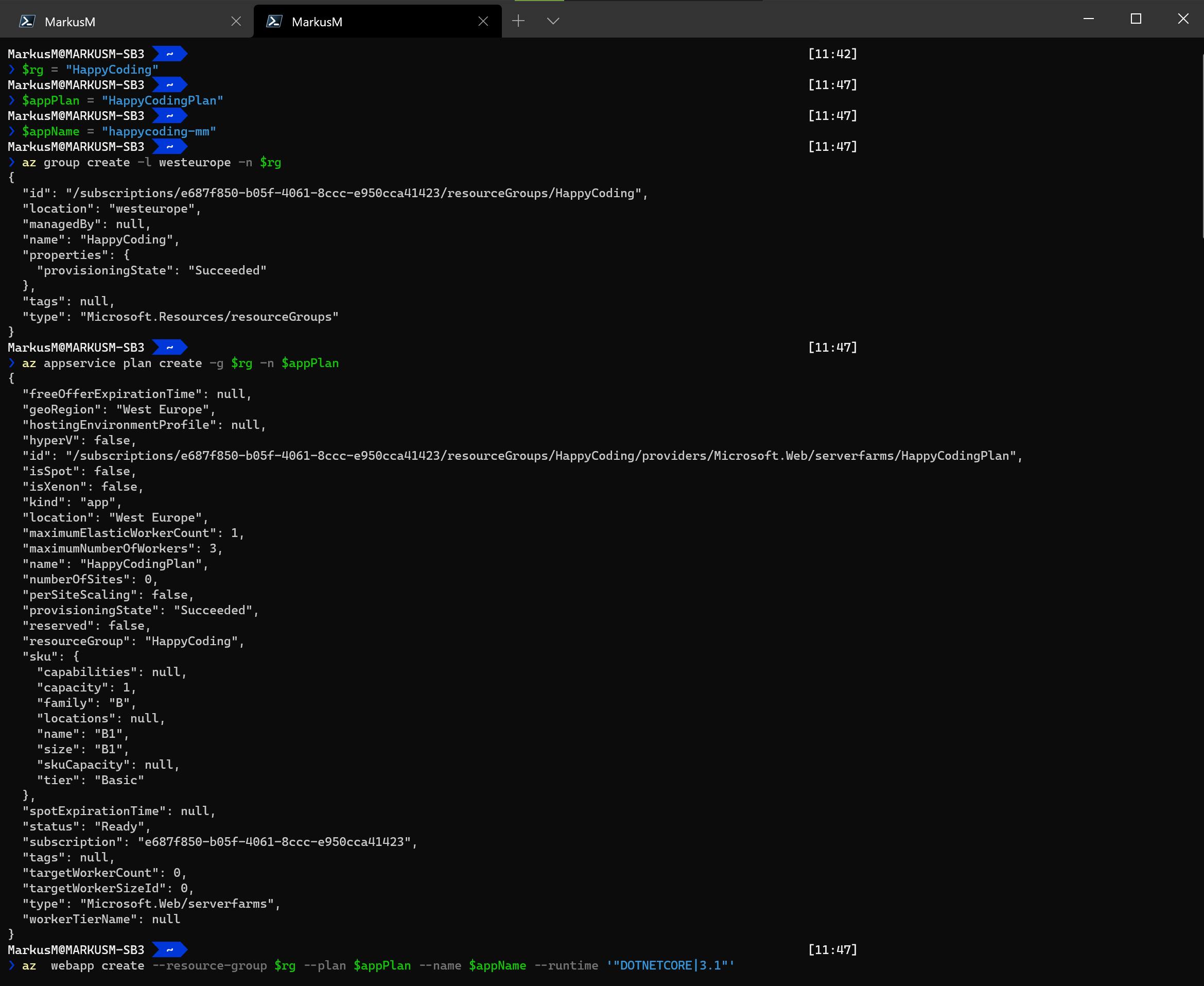
The following script creates a Resource Group with the App Service Plan and the App Service for hosting the app.
$rg = "HappyCoding"
$appPlan = "HappyCodingPlan"
$appName = "happycoding-mm"
az group create -l westeurope -n $rg
az appservice plan create -g $rg -n $appPlan
az webapp create --resource-group $rg --plan $appPlan --name $appName --runtime "DOTNETCORE|3.1"
If you are using PowerShell, you have to escape the runtime value with additional single quotes:
az webapp create --resource-group $rg --plan $appPlan --name $appName --runtime '"DOTNETCORE|3.1"'
PowerShell Core:

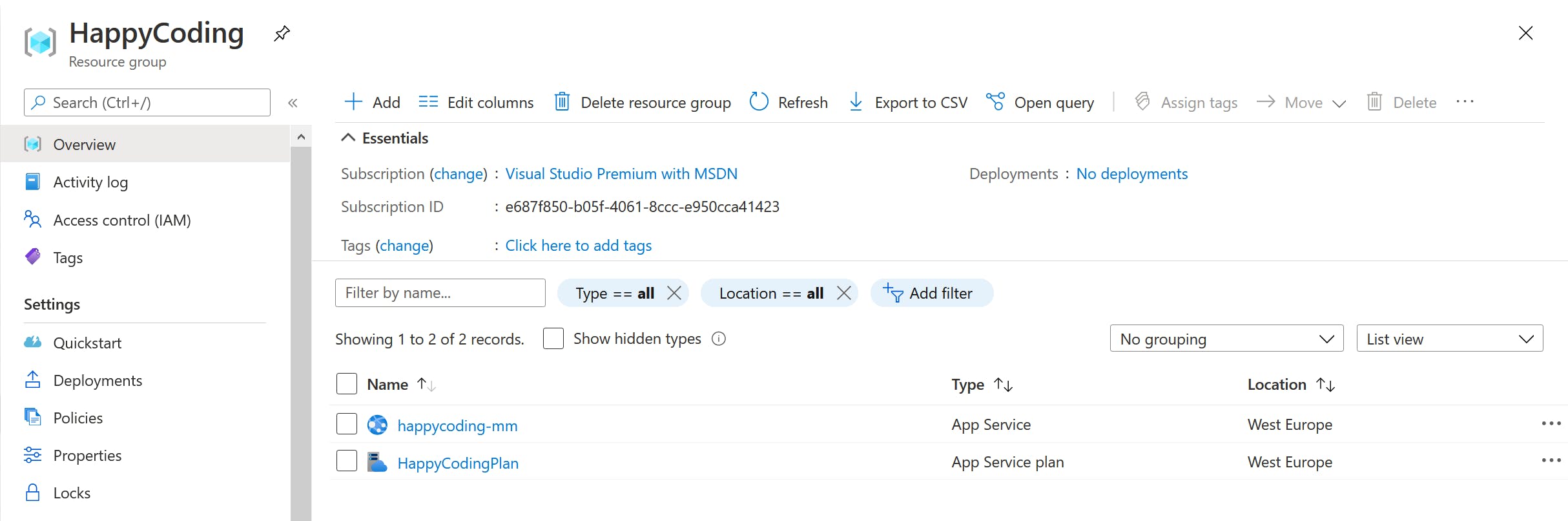
Finally, the Resource Group with the App Service Plan and the App Service is created:

Please find additional documentation at Microsoft:
5 GitHub Actions
GitHub Actions automates building, testing and deployments.
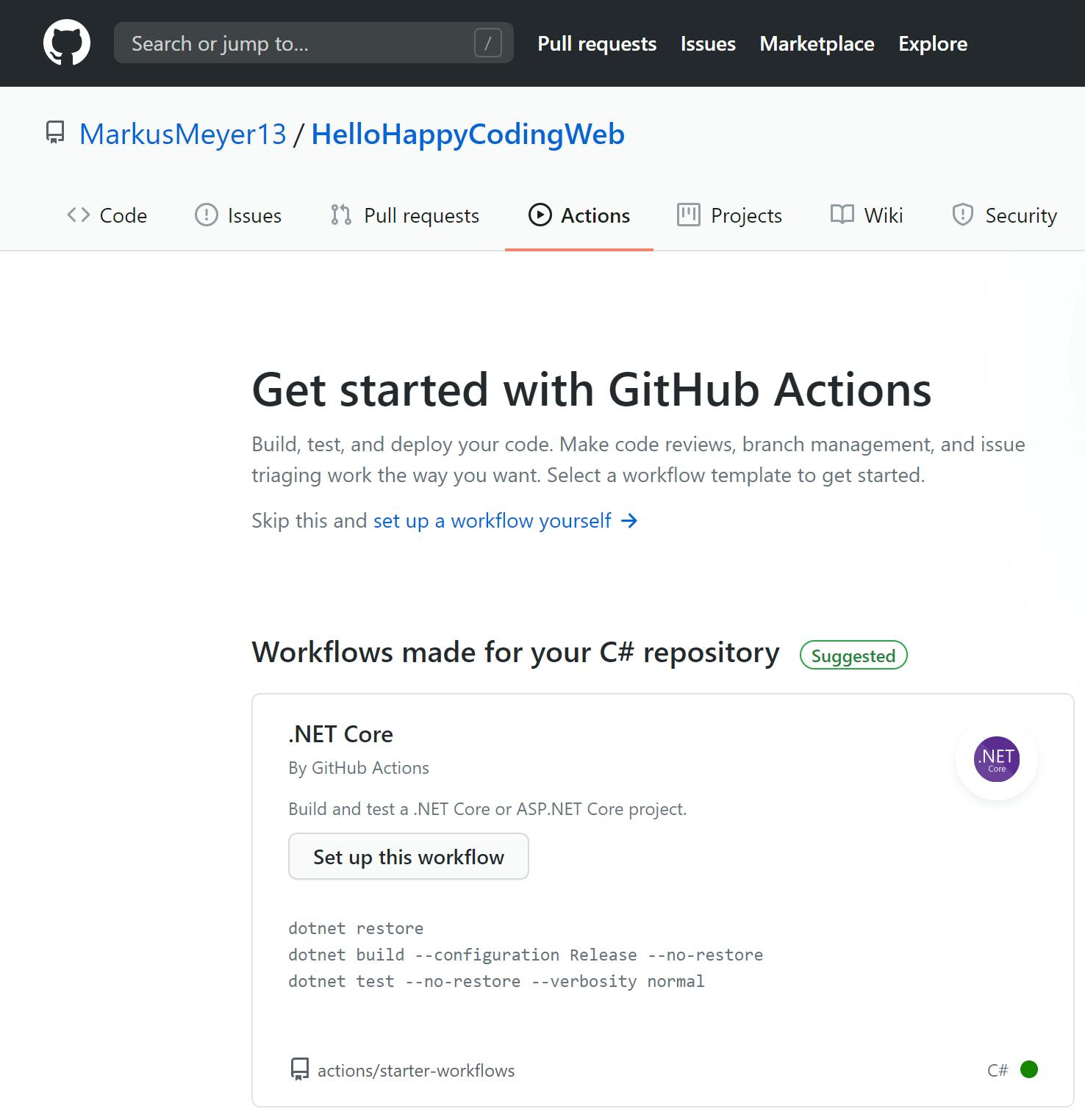
A GitHub Action can simply be created by clicking the Actions tab and start with an existing workflow.

In this case, the proposed workflow .NET Core can be used to build the app.

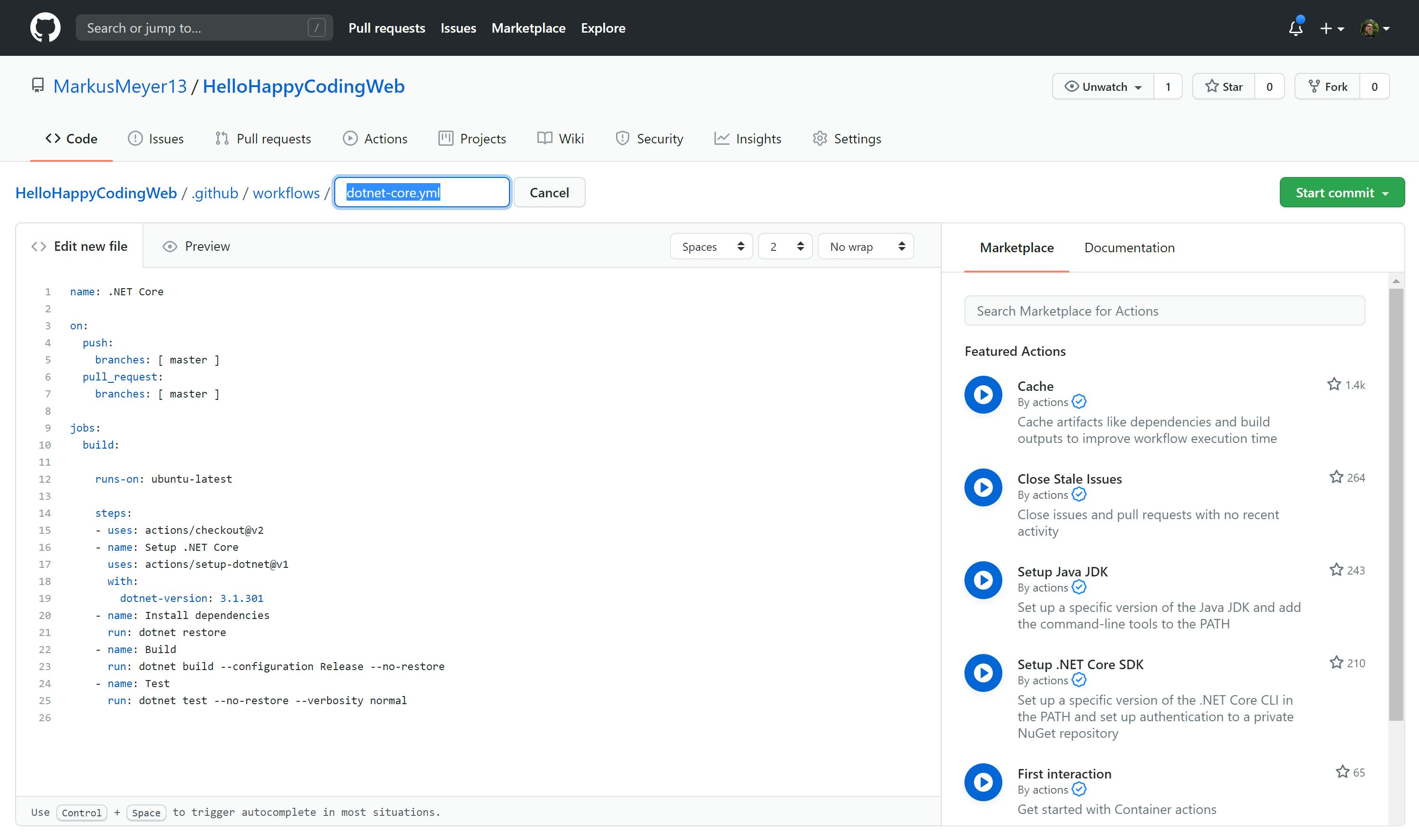
GitHub Actions workflows are defined with YAML.
dotnet-core.yml:
name: .NET Core
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 3.1.301
- name: Install dependencies
run: dotnet restore
- name: Build
run: dotnet build --configuration Release --no-restore
- name: Test
run: dotnet test --no-restore --verbosity normal
5.1 GitHub Actions - Deployment
To deploy the app, the existing YAML has to be extended.
App Name
The app name, which was used to create the Azure App Service has to be set as an environment variable:
env:
AZURE_WEBAPP_NAME: happycoding-mm # set this to your application's name
This variable will be used in the deployment step:
- name: 'Deploy to Azure WebApp'
uses: azure/webapps-deploy@v2
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
package: './dotnetcorewebapp'
Authenticate deployment in Azure
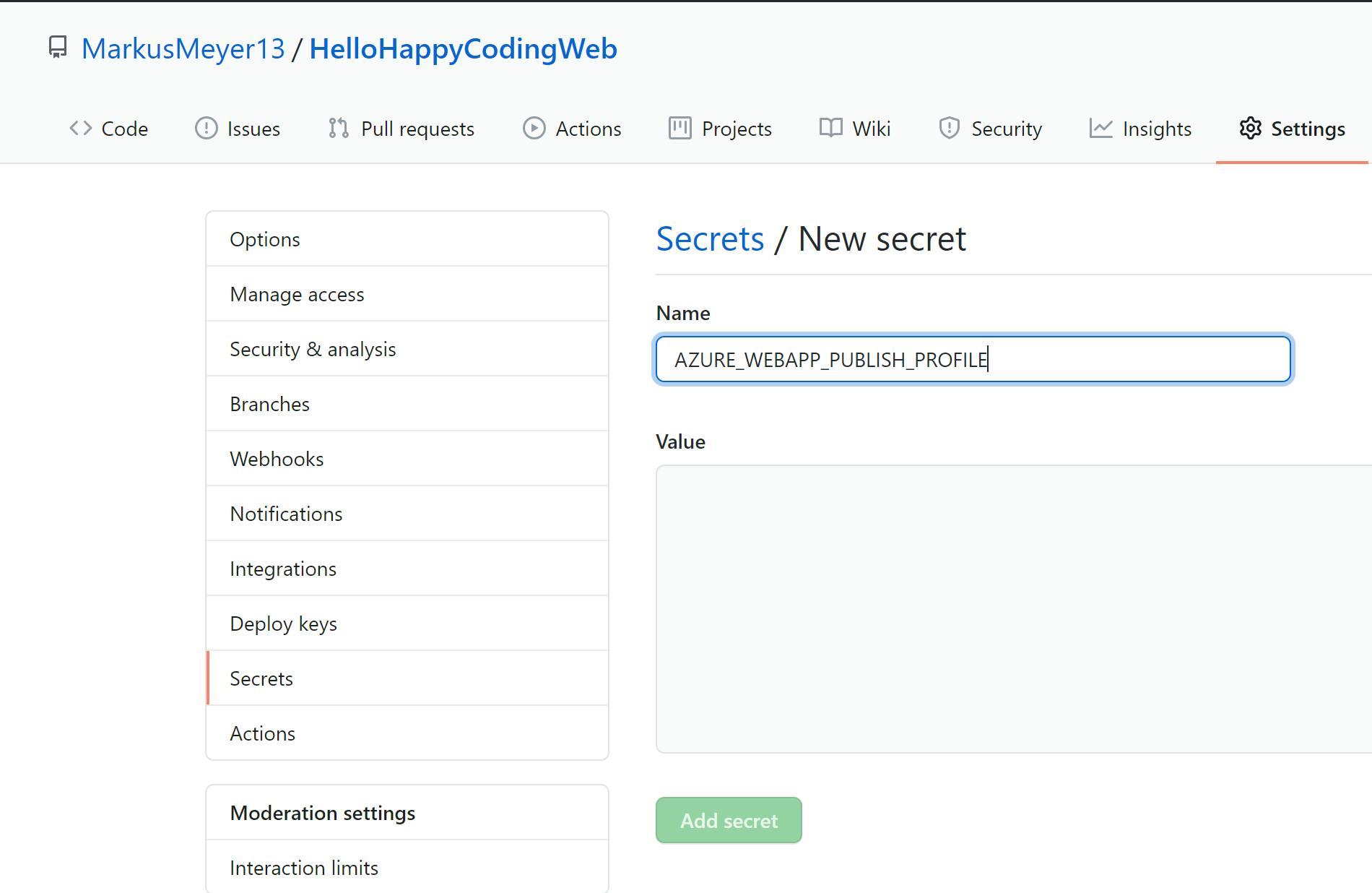
A publish-profile is used to set the connection to Azure. It's bad practice to store secrets (in this case the Publishing Profile) in a repository. So the Publishing Profile has to be configured as GitHub Secret.
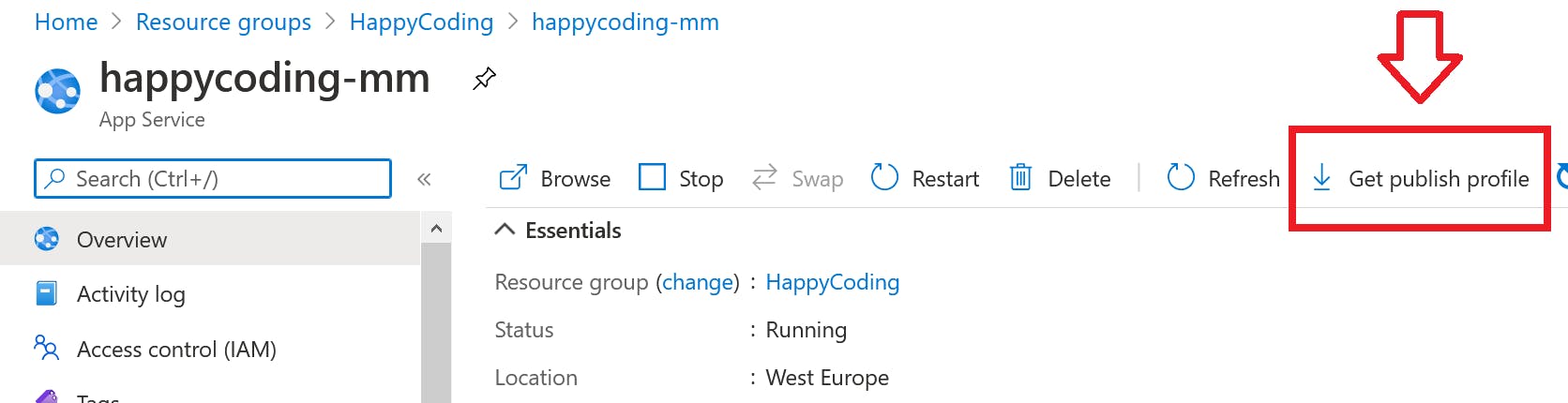
Before creating the secret the Publishing Profile has to be download from the Azure App Service Overview blade:

The content of the file has to inserted as secret value for _AZURE_WEBAPP_PUBLISHPROFILE:

Complete dotnet-core.yml:
name: .NET Core
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
env:
AZURE_WEBAPP_NAME: happycoding-mm # set this to your application's name
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 5.0.100-rc.1.20452.10
- name: Install dependencies
run: dotnet restore
- name: Build
run: dotnet build --configuration Release --no-restore
- name: Test
run: dotnet test --no-restore --verbosity normal
- name: dotnet publish
run: |
dotnet publish -c Release -o dotnetcorewebapp
- name: 'Deploy to Azure WebApp'
uses: azure/webapps-deploy@v2
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
package: './dotnetcorewebapp'
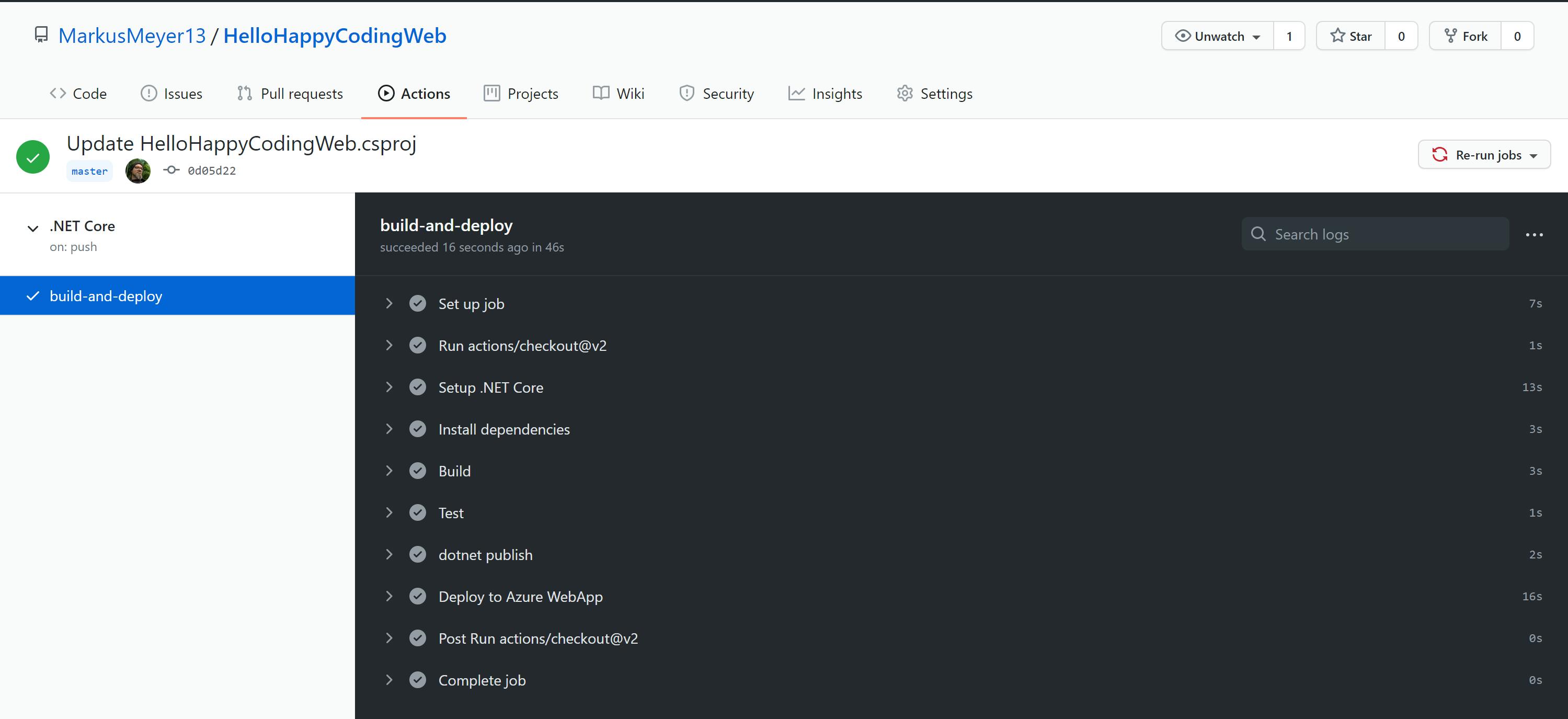
That's all. Any commit in the master branch will trigger this workflow and deploy the app to Azure.

6 Result
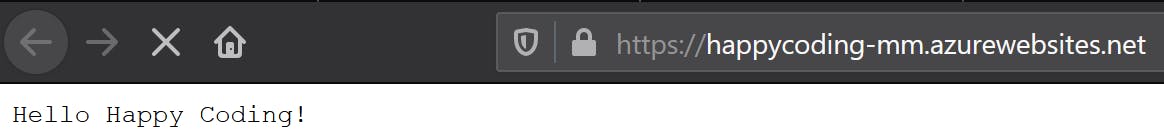
After the successful deployment, the app is available in Azure:
https://happycoding-mm.azurewebsites.net/
App running on Azure:

The complete source code can be found in my GitHub Repository.
Please have a look at the Microsoft documentation: